10.2 项目结构
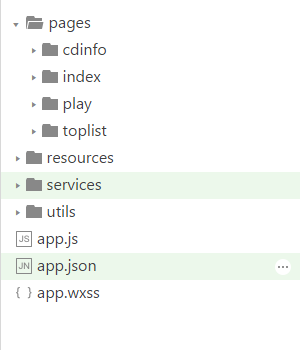
按照需求,项目结构大致构建成如图10-1所示:
 图10-1 项目结构图
图10-1 项目结构图
我们在新目录下创建小程序,系统会帮我们建立一个quickstart的demo文件,它包含了app.js,app.json,app.wxss的文件,可以直接在这个基础上更改成我们需要的形式。这里注意,直接生成的文件里会包涵log这个页面,我们在练习时可以忽略这个文件夹。如果一定要删除这个文件夹的话,记得要同时删除app.json里pages下“pages/logs/logs”这行代码。
pages文件夹下是我们需要的五个页面,resources文件夹用来存放一些图片资源,services文件夹下我们编写网络请求所需文件,utils文件夹用来存放一些工具类。
当然在所有页面文件夹下我们还需要创建对应的4个文件,例如首页index文件夹下需要index.js,index.json,index.wxml以及index.wxss。
全部创建完成后就可以开始编码啦。